🎉 Tale of a Rough Morning… But an Epic One! 🌅☕💻
Today, waking up felt like a slap from reality wrapped in a pillowcase. 🥴 You know the kind of wake-up where you stare at the clock like:
"Wait… did I sleep, or was that just a 17-minute blink?" 😵💫
Why this chaotic awakening, you ask?
Well, it all started last night — or rather very early this morning, depending on how you measure time (and caffeine levels). 😅
🔧 We were brave (or foolish?) enough to dive into a coding challenge from the mighty @itharagaian — who we now suspect is half-human, half-Java compiler. His infamous project?
“6 Jars Transfer in Java.” Just the title makes the brain sweat. 🧠💦
➡️ Want to challenge yourself too (warning: sleepless night ahead)?
https://ecency.com/hive-143869/@itharagaian/6-jars-transfert-java-form
So, full of ambition (and probably too much confidence), we told ourselves:
"No worries, we'll ask an AI for help — easy peasy!"
🌟 Spoiler alert: It was NOT easy peasy.
It went more like a Windows update crashing your game mid-boss fight. 🧨💣
We tried, we re-tried, asked AIs, begged the digital gods… and in the end, we laughed. A lot. 😂
But laughter doesn’t replace sleep, and this morning, our body filed a complaint:
🥴 “Buddy, you’re not 20 anymore. You spent the night coding? You’re paying the price now. Achy knees, burning eyes, and a brain running like a dusty old laptop.”
And yet… zero regrets.
Because sometimes, staying up late to learn, mess around, laugh, and push your limits — that’s what makes this Hive adventure so awesome. 🚀💙
So how about you? Do you even sleep, or have you fused with your keyboard already? 😄
Here’s what it gave us last night:
But Hive Keychain won’t start.
🎉 Chronique d’un matin difficile… mais épique ! 🌅☕💻
Aujourd’hui , le réveil a été . . . disons-le franchement : violent . 🥴 Oui , oui , ce genre de réveil où tu regardes l'heure et tu te dis : " Mais … j’ai dormi , ou c'était juste une micro-sieste de 17 minutes ?" 😵💫
Pourquoi ce chaos matinal ? Eh bien , tout a commencé hier soir — ou plutôt cette nuit , ou même ce matin très tôt , selon l’angle de vue ( et le degré de caféine dans le sang ) . 😅
🔧 Nous avons tenté de relever un défi lancé par le grand @itharagaian et son fameux " 6 Jars Transfer en Java " . Rien que le titre fait transpirer des neurones. 🧠💦
➡️ Si vous êtes assez courageux pour tenter l’aventure à votre tour ( attention , risque de nuit blanche ! ) , voici le lien de son post :
https://ecency.com/hive-143869/@itharagaian/6-jars-transfert-java-form
Avec beaucoup d’ambition ( et un peu de naïveté ) , on s’est dit :
"Facile ! Avec une IA, ça va passer crème !"
🌟 Spoiler alert : ça n’est pas passé crème .
C’est plutôt passé comme une mise à jour Windows non désirée en plein milieu d’une partie de jeu en ligne . 🧨 💣
On a donc tenté , re-tenté , demandé à des IA , imploré les forces cosmiques du codage … et finalement on a bien ri . 😂 Mais le rire ne remplace pas le sommeil , et là , ce matin , c’est le corps qui parle :
🥴 "T’as plus 20 ans mon vieux. T'as codé toute la nuit ? T’en paies le prix fort . Genoux qui grincent , yeux qui piquent , et le cerveau qui rame plus qu’un vieux PC sous Windows 98 . "
Mais malgré tout ça … aucun regret !
Parce que parfois , perdre un peu de sommeil pour apprendre , échouer , rigoler et repousser ses limites , c’est ce qui rend cette aventure sur Hive encore plus cool . 🚀 💙
Et toi , tu dors parfois , ou t’as fusionné avec ton clavier ? 😄
Pour @itharagaian
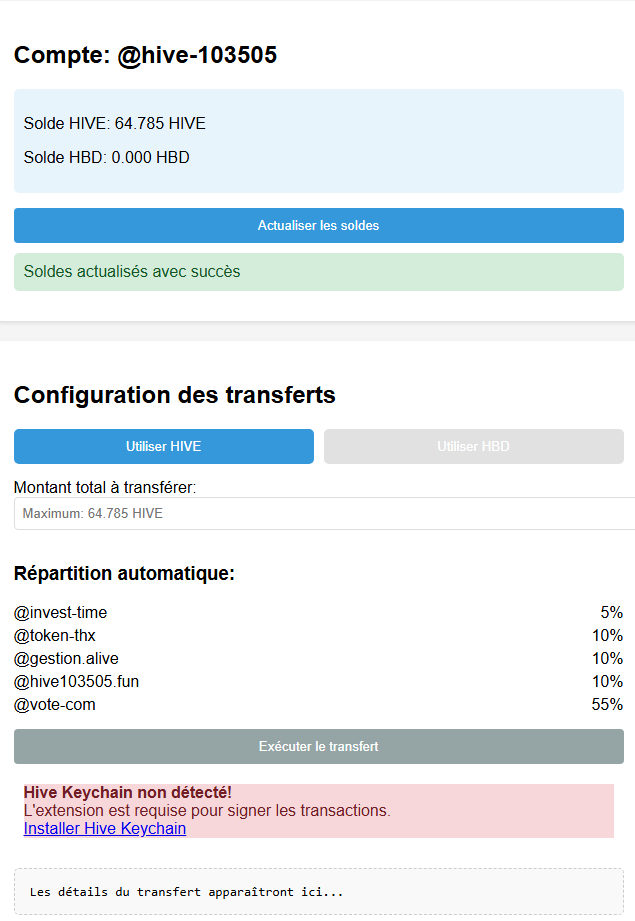
Voici ce que sa nous a donner cette nuit :
Mais hive keychain veux pas ce lancer .

Hive Transfer Tool
Compte: @hive-103505
<div class="balance-display">
<p>Solde HIVE: <span id="hiveBalance">Chargement...</span></p>
<p>Solde HBD: <span id="hbdBalance">Chargement...</span></p>
</div>
<button id="refreshBalance">Actualiser les soldes</button>
<div id="balanceStatus" class="status-message"></div>
</div>
<div class="container">
<h2>Configuration des transferts</h2>
<div class="token-selector">
<button id="hiveBtn" class="token-btn active">Utiliser HIVE</button>
<button id="hbdBtn" class="token-btn">Utiliser HBD</button>
</div>
<label for="amount">Montant total à transférer:</label>
<input type="number" id="amount" step="0.001" min="0" placeholder="Entrez le montant">
<div class="transfer-list">
<h3>Répartition automatique:</h3>
<div class="transfer-item"><span>@invest-time</span><span>5%</span></div>
<div class="transfer-item"><span>@token-thx</span><span>10%</span></div>
<div class="transfer-item"><span>@gestion.alive</span><span>10%</span></div>
<div class="transfer-item"><span>@hive103505.fun</span><span>10%</span></div>
<div class="transfer-item"><span>@vote-com</span><span>55%</span></div>
</div>
<button id="executeTransfer" disabled>Exécuter le transfert</button>
<div id="transferStatus" class="status-message"></div>
<div id="jsonResult">Les détails du transfert apparaîtront ici...</div>
</div>
<script>
// Configuration
const ACCOUNT = 'hive-103505';
const DESTINATIONS = [
{ account: 'invest-time', percentage: 0.05 },
{ account: 'token-thx', percentage: 0.10 },
{ account: 'gestion.alive', percentage: 0.10 },
{ account: 'hive103505.fun', percentage: 0.10 },
{ account: 'vote-com', percentage: 0.55 }
];
// Éléments DOM
const hiveBalanceEl = document.getElementById('hiveBalance');
const hbdBalanceEl = document.getElementById('hbdBalance');
const refreshBalanceBtn = document.getElementById('refreshBalance');
const balanceStatusEl = document.getElementById('balanceStatus');
const hiveBtn = document.getElementById('hiveBtn');
const hbdBtn = document.getElementById('hbdBtn');
const amountInput = document.getElementById('amount');
const executeTransferBtn = document.getElementById('executeTransfer');
const transferStatusEl = document.getElementById('transferStatus');
const jsonResultEl = document.getElementById('jsonResult');
// Variables d'état
let currentToken = 'HIVE';
let hiveBalance = 0;
let hbdBalance = 0;
let keychainReady = false;
// Initialisation
document.addEventListener('DOMContentLoaded', () => {
setupEventListeners();
checkKeychain();
loadBalances();
});
function setupEventListeners() {
refreshBalanceBtn.addEventListener('click', loadBalances);
hiveBtn.addEventListener('click', () => switchToken('HIVE'));
hbdBtn.addEventListener('click', () => switchToken('HBD'));
executeTransferBtn.addEventListener('click', executeTransfer);
amountInput.addEventListener('input', validateAmount);
}
function switchToken(token) {
currentToken = token;
hiveBtn.classList.toggle('active', token === 'HIVE');
hbdBtn.classList.toggle('active', token === 'HBD');
updateAmountPlaceholder();
validateAmount();
}
function updateAmountPlaceholder() {
const maxAmount = currentToken === 'HIVE' ? hiveBalance : hbdBalance;
amountInput.placeholder = `Maximum: ${maxAmount.toFixed(3)} ${currentToken}`;
amountInput.max = maxAmount;
}
function validateAmount() {
const amount = parseFloat(amountInput.value);
const maxAmount = currentToken === 'HIVE' ? hiveBalance : hbdBalance;
if (isNaN(amount) || amount <= 0 || amount > maxAmount) {
executeTransferBtn.disabled = true;
} else {
executeTransferBtn.disabled = !keychainReady;
}
}
function checkKeychain() {
if (typeof hive_keychain !== 'undefined') {
keychainReady = true;
executeTransferBtn.disabled = false;
} else {
transferStatusEl.innerHTML = `
<div class="error">
<strong>Hive Keychain non détecté!</strong><br>
L'extension est requise pour signer les transactions.<br>
<a href="https://chrome.google.com/webstore/detail/hive-keychain/jhgnkgkahckokgpeimmhlmkonjbkepgkb" target="_blank">Installer Hive Keychain</a>
</div>
`;
keychainReady = false;
executeTransferBtn.disabled = true;
}
}
async function loadBalances() {
balanceStatusEl.textContent = "Chargement des soldes...";
balanceStatusEl.className = "status-message";
try {
const balances = await getBalancesFromApi();
if (balances) {
hiveBalance = parseFloat(balances.HIVE.split(' ')[0]);
hbdBalance = parseFloat(balances.HBD.split(' ')[0]);
hiveBalanceEl.textContent = hiveBalance.toFixed(3) + ' HIVE';
hbdBalanceEl.textContent = hbdBalance.toFixed(3) + ' HBD';
updateAmountPlaceholder();
validateAmount();
balanceStatusEl.textContent = "Soldes actualisés avec succès";
balanceStatusEl.className = "status-message success";
}
} catch (error) {
console.error('Error:', error);
balanceStatusEl.textContent = `Erreur: ${error.message || "Impossible de charger les soldes"}`;
balanceStatusEl.className = "status-message error";
}
}
async function getBalancesFromApi() {
try {
const response = await fetch('https://api.hive.blog', {
method: 'POST',
body: JSON.stringify({
jsonrpc: "2.0",
method: "condenser_api.get_accounts",
params: [[ACCOUNT]],
id: 1
}),
headers: { 'Content-Type': 'application/json' }
});
const data = await response.json();
if (data.result && data.result[0]) {
return {
HIVE: data.result[0].balance,
HBD: data.result[0].hbd_balance
};
}
throw new Error("Réponse API invalide");
} catch (error) {
throw new Error("API Hive indisponible");
}
}
function executeTransfer() {
if (!keychainReady) {
transferStatusEl.innerHTML = '<div class="error">Hive Keychain non disponible</div>';
return;
}
const amount = parseFloat(amountInput.value);
if (isNaN(amount) || amount <= 0) {
transferStatusEl.innerHTML = '<div class="error">Veuillez entrer un montant valide</div>';
return;
}
const maxAmount = currentToken === 'HIVE' ? hiveBalance : hbdBalance;
if (amount > maxAmount) {
transferStatusEl.innerHTML = `<div class="error">Montant trop élevé. Solde disponible: ${maxAmount.toFixed(3)} ${currentToken}</div>`;
return;
}
// Préparer les transferts
const transfers = DESTINATIONS.map(dest => {
const transferAmount = (amount * dest.percentage).toFixed(3);
return {
to: dest.account,
amount: `${transferAmount} ${currentToken}`,
memo: ''
};
});
// Préparer la customJson
const customJson = JSON.stringify({
contractName: 'tokens',
contractAction: 'transfer',
contractPayload: {
transfers: transfers
}
});
// Afficher les détails
jsonResultEl.innerHTML = `
<strong>Détails du transfert:</strong><br>
<pre>${JSON.stringify({
from: ACCOUNT,
token: currentToken,
totalAmount: amount.toFixed(3),
transfers: transfers
}, null, 2)}</pre>
<p>Hive Keychain va s'ouvrir pour signer la transaction...</p>
`;
// Désactiver le bouton pendant le traitement
executeTransferBtn.disabled = true;
executeTransferBtn.innerHTML = '<span class="loading"></span> Traitement en cours...';
transferStatusEl.innerHTML = '<div>Préparation de la transaction...</div>';
// Envoyer la transaction via Hive Keychain
hive_keychain.requestCustomJson(
ACCOUNT,
'ssc-mainnet-hive', // ID de la chaîne
'Posting', // Permissions requises
customJson,
'Transfert multiple', // Message de confirmation
function(response) {
if (response.success) {
transferStatusEl.innerHTML = `
<div class="success">
Transfert réussi!<br>
Transaction ID: ${response.result.id}
</div>
`;
jsonResultEl.innerHTML += `
<div class="success" style="margin-top: 10px; padding: 10px;">
<strong>Transaction confirmée:</strong><br>
ID: ${response.result.id}<br>
Block: ${response.result.block_num}
</div>
`;
} else {
transferStatusEl.innerHTML = `
<div class="error">
Erreur lors du transfert: ${response.message}
</div>
`;
}
// Réactiver le bouton
executeTransferBtn.disabled = false;
executeTransferBtn.textContent = 'Exécuter le transfert';
// Actualiser les soldes après 3 secondes
setTimeout(loadBalances, 3000);
}
);
}
</script>